L'importance d'un protocole de code efficace
Un protocole de code est l'assurance d'une augmentation de la productivité et d'un meilleur suivi des projets dans votre entreprise.
Que vous employez quelqu’un pour créer vos programmes ou que vous programmiez vous-même, une bonne gestion de vos codes est essentielle.
La gestion de code est tout simplement la façon dont vous organisez et différenciez les diverses tâches nécessaires à la création d’un programme (site web, logiciel, plateforme, etc…).
La plupart des gens (programmeurs comme équipes de direction) ne prévoient aucune structure lorsque vient le moment de créer un programme. Ils s’attaquent simplement aux différentes tâches comme elles viennent sans suivre de protocole ou prendre de vue d’ensemble. La raison de cette stratégie est simple: en général, l’équipe de direction ne peut évaluer que le résultat final puisse que le code est trop technique pour être jugé par des néophytes. Du point de vue du programmeur également, il semble plus simple de traiter les problèmes au fur et à mesure qu’ils surviennent. Nous allons voir ensemble pourquoi c’est une erreur et comment améliorer grandement votre efficacité à l’aide d’un simple protocole.
Pourquoi implémenter un protocole ?
Vous travaillez depuis des années sans protocole de programmation et avez toujours rencontré un franc succès: pourquoi changer ?

Lorsque je travaillais avec une équipe de programmeurs, j’ai découvert que la plupart des gens n’ont pas la moindre idée de la complexité ou de la simplicité des projets développés. En dehors de l’équipe de développement, tous les employés voyaient les programmes comme un ensemble de lignes de code recouvertes d’un design accrocheur. De fait, chaque programmeur pouvait librement suivre sa propre organisation et construire les programmes comme ils venaient: parfois la charge de travail était minimale, parfois elle devenait étouffante. Une structure étudiée aurait pu faire gagner l’entreprise en temps et en efficacité.
Prenons un exemple similaire. Vous avez peut-être une équipe en charge des projets dans votre entreprise. Lorsque vous lancez un projet, vous commencez par le découper en étapes, chaque étape vous rapprochant du but recherché. Chaque fois qu’une étape est remplie, vous vérifiez si celle-ci a été complétée correctement, puis vous passez à l’étape suivante. Vous ne passeriez pas simplement d’une étape à l’autre sans suivre un ordre établi ni sans vérifier la qualité du travail accomplit: les mêmes règles s’appliquent à la programmation et au développement. Un planning clairement établit permet une plus grande efficacité ainsi qu’une meilleure qualité.
Comment définir un protocole de programmation ?
Ici, le but n’est pas de limiter la créativité de votre équipe de programmation ni la vôtre. Vous devez trouver le juste milieu entre liberté et restriction. La programmation, c’est un peu comme le design: il y a toujours une infinité de chemins menant au but, le tout étant de ne pas trop restreindre ce nombre par des contraintes nuisant à la créativité.
Vous devez créer une structure directrice, une ligne que vous et votre équipe pouvez suivre pour vous assurer que rien n’a été oublié. Une fois que vous vous appuyez sur cette structure, vous pouvez diviser votre projet en tâches et évaluer le temps requis pour chacune d’entre elles indépendamment. Ainsi seulement serez-vous capable d’estimer le temps nécessaire à la complétion du projet.
Quel protocole utiliser ?
J’ai développé le protocole qui suit en me basant sur ma propre expérience. Il est quelque peu simpliste mais s’adapte aisément à toutes les situations et peut donc être retravaillé pour correspondre à votre situation propre.
Ce protocole a initialement été créé pour les besoins de projets spécifiques au webdesign mais s’adaptera sans problème à tout type de programmation.

Détails du protocole:
En détaillant ce protocole, je vais tenter d’entrer dans la peau d’un programmeur, et je vous invite à faire de même pour bien comprendre les étapes qui suivent et leurs implications.
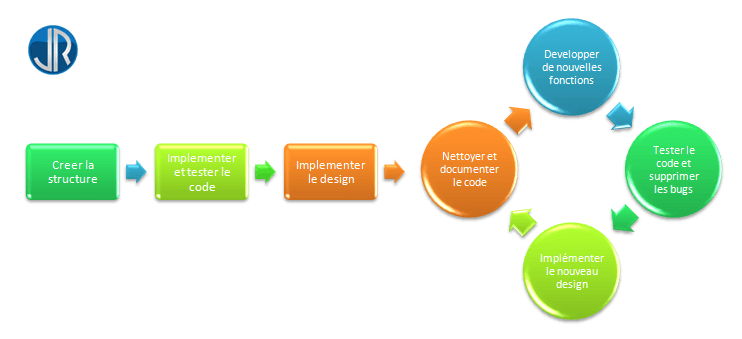
Première étape: Créer la structure
Avant tout, créez une structure de base.
Ne commencez pas à vous lancer dans le design, à créer des dossiers en fonction de vos besoins immédiats, ajoutant des options à l’instant où vous y pensez. Asseyez-vous une minute et réfléchissez clairement aux ressources dont vous allez avoir besoin, aux technologies et langages que vous allez utiliser et au moyen de structurer tout cela. Ecrivez tous ces critères dans un document que vous conserverez précieusement pour un usage ultérieur et construisez votre structure en fonction de ce document. Cela signifie que vous pouvez désormais créer vos dossiers, préparer si besoin est votre base de données, établir vos librairies, considérer la structure de votre code, etc… Tous les détails du projet doivent être clairement définis à cette étape de manière à ce qu’il ne vous reste plus qu’à suivre la dite structure par la suite.

Deuxième étape : implémenter et tester le code
Cette étape pourrait être divisée en plusieurs paliers mais j’ai choisi de la garder entière pour qu’elle demeure globale et applicable à toutes situations. La chose importante ici c’est de se concentrer sur le code lui-même: ne commencez pas par vous lancer dans le design ou le contenu.
Plus important encore, documentez chaque partie de votre code.
Si vous faîtes parti de l’équipe de direction, cette étape sera certainement la plus importante à vos yeux : documenter le code signifie ajouter des commentaires et explications à l’intérieur même du code.
La raison est simple : si un autre programmeur travaille sur le projet, il doit pouvoir lire et comprendre le code facilement. De même, si le programmeur ayant créé le code le laisse de côté pendant plusieurs mois, il doit pouvoir y revenir sans problème dans le futur : un code correctement documenté sera infiniment plus simple à décortiquer.
Gardez à l’esprit que documenter son code est la partie la plus cruciale de tout programme. Ainsi, que vous développiez vos codes vous-même ou que vous employez quelqu’un pour le faire, assurez-vous que cette règle soit respectée.
Un autre détail important est bien évidement de garder son code propre et net : le code doit être aussi simple et clair que possible. Un code simple requiert moins de ressources pour son utilisation et est bien plus simple à lire.
Pour conclure cette section: assurez-vous que le code soit toujours clair, simple et bien documenté, et votre efficacité va immédiatement augmenter.
Vous pouvez faire face à la situation dans laquelle le programmeur considère la documentation du code comme étant une perte de temps. Le jour où le dit code devra passer entre les mains d’un autre programmeur ou qu’il devra être réécrit après plusieurs mois laissé de côté, vous verrez la différence majeure qui existe entre un code documenté et un code non-documenté. Il s’agit là d’un véritable investissement pour le futur : quelques minutes investies peuvent vous éviter des heures de casse-tête dans le futur.
Je n’ai pas développé cet aspect précis, mais il est évident que vous devez tester et éprouver votre code avant de passer à l’étape suivante. Chaque aspect doit être testé immédiatement après avoir été créé : n’attendez pas que la maison soit entièrement construite avant d’en vérifier les fondations. Construisez un élément, documentez-le, simplifiez-le, testez-le, puis passez au suivant.
Troisième étape : Implémenter le design
Nombreux sont les programmeurs qui sont tentés de commencer par le design – et j’en fais partie. Le design (ou l’interface) est la partie visible du programme et c’est une véritable satisfaction de “voir” son projet prendre vie.
Cependant, le design devrait toujours être gardé pour la fin. Commencer par le design est une pure perte de temps puisse que vous devrez de toute manière le retoucher et le réadapter à la structure sur laquelle il s’applique et que vous n’avez pas encore construit. Cette technique est aussi absurde que l’idée de décorer une maison avant même de l’avoir construite. Concentrez-vous sur les fondations avant tout, vous pourrez y appliquer votre design une-fois le reste terminé.
Et le contenu ?
Le contenu n’est mentionné nulle part dans cette structure simplement parce que le contenu vient en général à la fin et évolue avec le temps indépendamment du programme qui le supporte. Un programme efficace doit permettre au contenu de changer sans jamais affecter le code même.
Et le reste du protocole, à quoi sert-il ?
Si vous avez déjà travaillé avec une équipe de design ou de programmation, vous avez très certainement déjà fait face à cette situation : rien n’est jamais terminé.
Vous pouvez avoir créé le plus beau design ou le programme le plus performant, le jour viendra où vous devrez remettre tout cela à jour.
J’ai symbolisé ces changements en un protocole « en boucle ». C’est exactement ce dont il s’agit : une série de changements sans fin.
Les programmeurs ont une certaine facilité à résoudre ce problème en ajoutant un petit morceau de code comme l’on ajouterait une rustine sur un canot pneumatique. Assurez-vous que cela ne soit jamais votre cas ou celui de votre équipe : comme mentionné précédemment, un code clair est la clé du succès.
Si vous commencez à ajouter des morceaux de code à la demande, vous serez bientôt incapable de relire votre propre travail. Les morceaux de code risquent d’entrer en conflit les uns avec les autres rendant le programme plus lent et impossible à mettre à jour. La phase de test prendra plus de temps et le temps que vous pensiez gagner se retrouve gâché.
Commencez par nettoyer votre code: il devrait être déjà être parfaitement clair, mais ce n’est jamais une perte de temps que de le relire pour se remémorer sa structure et revérifier que tout est clair et documenté.
Une fois terminé, développez vos mises à jour. Une fois encore, pensez à bien documenter ces ajouts.
Puis, testez et débuggez votre code. C’est également le moment parfait pour éprouver la sécurité de votre site en essayant de passer au travers de vos propres défenses. Vous vous rendrez probablement compte que votre programme n’est pas aussi infaillible que vous auriez pu l’imaginer.
Enfin, implémentez votre design et contenu dans la nouvelle structure.
Lors du prochain changement, votre code sera simple à lire et à mettre à jour et il ne vous restera plus qu’à suivre votre protocole pour ne pas vous perdre.
L’utilisation de ce protocole va sans aucun doute vous permettre d’augmenter l’efficacité de l’entreprise, réduire le temps d’attente, simplifier les codes et programmes et créer une meilleure communication entre vous et l’équipe de programmation.
















 Français
Français English
English